|
|||||||||||||||||||||||||||||||

|

|
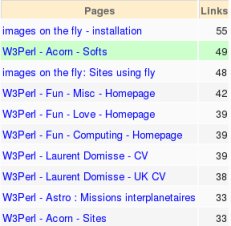
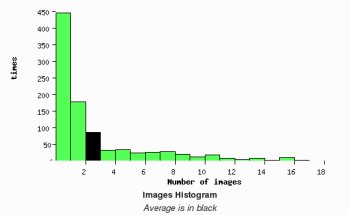
| Image histogram | Page with the highest image links |
 HTML page weight stats
HTML page weight stats
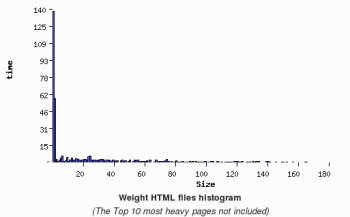
One of the most useful stats is the HTML pages weight. Not only the weight of the HTML file is count but also all files needed to be downloaded. So if your page contains four images, these images are also added in the count. Of course, the aim is to get a graph with everything at the left side. Think about people with low internet accesses. Try to decrease the weight of these pages if you want users faster download.

|

|
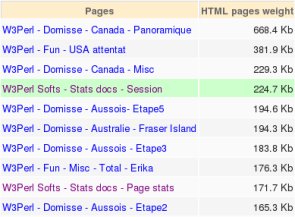
| Weigth page histogram | Page the weightest |
 Directories stats
Directories stats
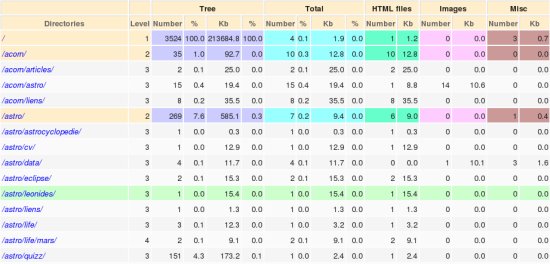
Maybe you could be interested to know more about your website structure.
How files are dispatched in your web ? Where are located heavy files ?
Tree count recursively files, others count only their own directory.

 New files
New files
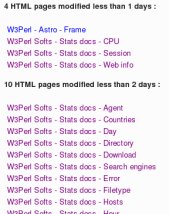
Does your website updated on a day to day basis ? This histogram show
the number of files updated for the last seven days.
Details of the files updated are displayed. Only HTML files are taken into
account.

|

|
| New page histogram | List of updated pages |
 Tree
Tree
Have a look at your website tree. On each cell, you will see a directory. Numbers included in bracket are respectively the number of HTML files found in the whole directory (including subdirectories), the number of HTML files in the current directory and the number of recent files in the current directory (recent means newer than 7 days).

 Absolute links
Absolute links
Absolute links should be avoid if you want your website to be moved to another place without problem. Absolute links always start with a '/' or a 'http://' string. So the aim of this part is to detect them to rectify your website. Of course, some could be necessary for special use.

 Symbolic links
Symbolic links
Symbolic links are used on Unix system to follow files and to avoid files replication.
 Bad links
Bad links
The page show the list of wrong links on your website. Very useful to rectify links. Javascript links are not checked.

 Same title
Same title
If you choose to use URL mapping, the script will scan all your HTML files and detect the name of the page from its title tag. Files without title tag are listed and also files found to have the same title.

|

|
| No title found | Duplicate title |
 WIDTH, HEIGHT tags
WIDTH, HEIGHT tags
To check image loading on your website, this page report problem found
from the HEIGHT and WIDTH tag. Images without these two tags are listed with the right values to add.
Also images to be found with wrong values are listed. For each HTML page,
the link is displayed with the values found and the correct values. Feel
free to rectify. Some should not be rectify depending of your configuration
(many bad webmaster use blank pixels to fix their table !).

|

|
| Missing HEIGHT and WIDTH tags | Wrong HEIGHT and WIDTH values |
 ALT tags
ALT tags
Also ALT tags are listed. Their main use is to allow people to view the file name before displaying the image. Textual browser like Lynx use this value to display.

 Useless
Useless
Files without any links on are listed. Be careful as this part is still experimental. Some files could be link from distant website and some files are not correctly checked. So always check before deleting one of these files (javascript links are not checked).

|

|
| Unreference pages | Unusued images |
 CDROM
CDROM
You should add index.html in these links if your files are stored locally (without running a server) or on a CD-ROM. If you need your website to be burn on a CD, you should absolutly rectify them.